前言
過去提到 Web 自動化測試可能第一個念頭會透過 Selenium 來實現 ,今天要介紹的是一套新的 Open Source 自動化測試工具 Playwright,他是基於 Javascript 的跨瀏覽器 end to end 測試工具,目前屬於微軟眾多的 Open Source 專案之一,今天這篇文章就來推坑這款好用的工具,若有問題歡迎提出來一起討論。
Playwright 是一種 opensource 的自動化測試工具,使用 Node.js 所開發,不僅支援當今常用到的三種瀏覽器 Chrome、Firefox 以及 WebKit,還可透過簡單的設定測試在不同設備上的瀏覽器以及自定義座標與地理位置(Geo),此外,Playwright API 支援的語言有 Javscript、TypeScript、Python 及 C#,文章提到 Playwright 使用 headless browser 以及 Devops Protocol 來執行,因此速度比 Selenium 快且穩定性較高,在使用前可以先了解一下設計的初衷,在 Playwright Github 文件的 README.md 有提到下列說明
We are the same team that originally built Puppeteer at Google, but has since then moved on. Puppeteer proved that there is a lot of interest in the new generation of ever-green, capable and reliable automation drivers. With Playwright, we'd like to take it one step further and offer the same functionality for **all** the popular rendering engines. We'd like to see Playwright vendor-neutral and shared governed.備註 : Puppeteer 是 Playwright 的前身,其 API 與核心概念都很相似。
安裝 Playwright-cli
由於小弟手邊沒有 Mac 筆電,因此使用的是以 Windows OS 為主,如果要在 Windows 下跑 Playwright 的話需要先安裝 Node.js 及 npm,可以到 Node.js 官方網站下載 Windows 安裝應用程式,如下圖所示
安裝完畢之後,可以透過命令提示字元執行以下指令查詢是否有安裝成功
node -vC:\Users\username>node -v v12.18.4 C:\Users\username>npm -v 6.14.6看到兩個指令均有回覆相關資訊,及代表安裝環境成功 !
接著使用 npm 或是 yarn 在 Node.js 安裝 PlayWright (PlayWright需要 Node.js 10 或更高的版本)
$ npx playwright-cli --help # To save as a dependency $ npm install -D playwright-cli
使用方式
Code Page
輸入下列指令即可透過 Playwright-cli 開啟新的頁面,舉例來說我想使用 Chrome 瀏覽器來開啟小廢廢的部落格
npx playwright-cli open marcus116.blogspot.com可以依據需求來調整要測試的瀏覽器,如果想換 webkit 瀏覽器則調整參數 open 改為 wk 即可 備註 : 實際在 windows 執行有點頓,有機會在 Mac 測測看再回報
指定 Device
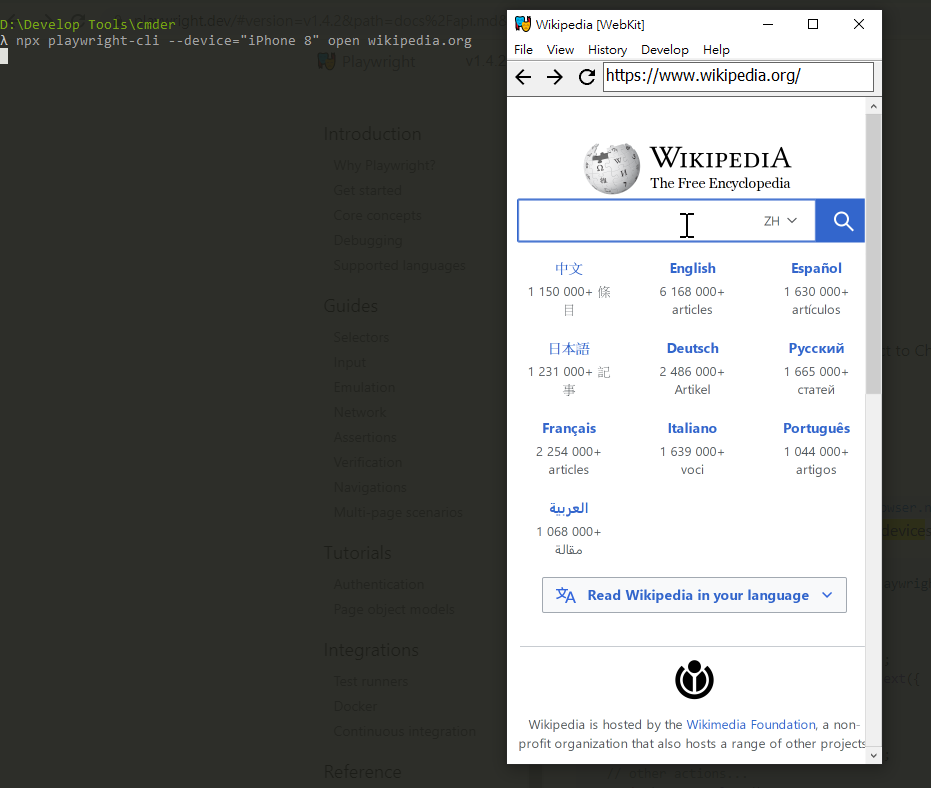
如果希望測試時指定 Device 的型號,則可以透過 cli 的 --device 參數來指定想要測試的 device 型號 playwright.devices,舉例來說指定設備用 iPhone 開啟 wiki 網頁
npx playwright-cli --device="iPhone 8" open wikipedia.org呈現畫面如下 模擬地理位置
可以指定地理位置(Geolocation),舉例來說我希望開啟瀏覽器時定位在台北車站附近
npx playwright-cli --geolocation="25.0448717,121.5209451" open maps.google.com呈現畫面如下 另外還支援截圖與產生 PDF 檔案的功能,詳細可以參考 playwright-cli Github 文件說明。
在 C# 使用
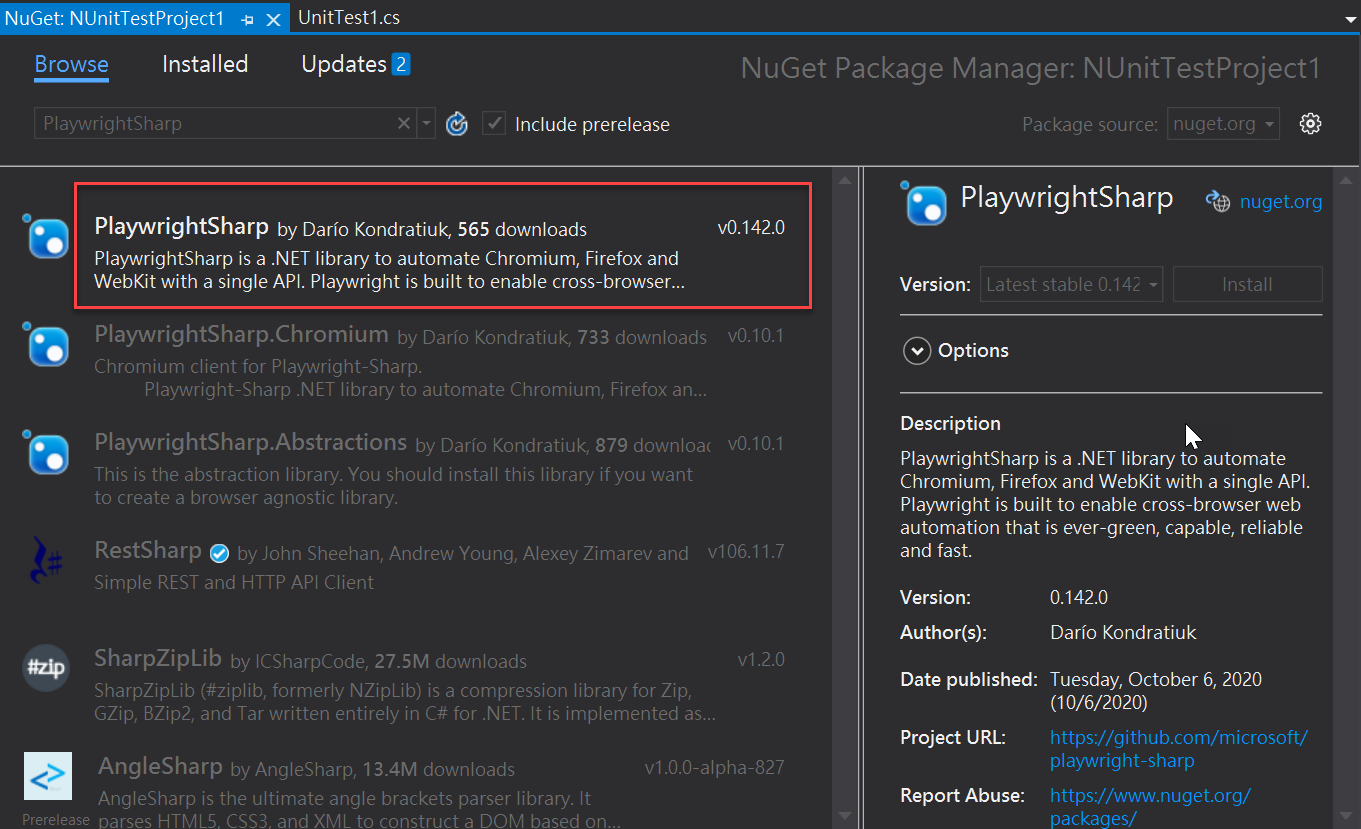
起手式第一步是到 nuget 下載 PlaywrighySharp 套件,目前最新的版本為 0.142 使用 Visual Studio 2019 建立 NUnit 測試專案,我們使用 Chorome 開啟 google.com 並在輸入框輸入 hello world,並加上一些條件像是開啟畫面是 1024 * 1024,headless 設定為 false,按下在下搜尋按鈕,依據此邏輯接著在 UnitTest1 輸入下列代碼
public class Tests
{
[SetUp]
public async Task Setup()
{
}
public async Task Browser()
{
var playwright = await Playwright.CreateAsync();
var browser = await playwright.Chromium.LaunchAsync(headless: false);
return browser;
}
public async Task Page()
{
var browser = await Browser();
var page = await browser.NewPageAsync();
return page;
}
[Test]
public async Task Search_Using_Chrome()
{
var page = await Page();
await page.GoToAsync("https://www.google.com");
await page.SetViewportSizeAsync(1024, 1024);
// textbox : hello world
await page.TypeAsync("input[name='q']", "hello world");
// Click Button
await page.ClickAsync("input[name='btnK']");
// Wait 3 second
await page.WaitForTimeoutAsync(3000);
}
}
然後在測試總管點選測試,即可看到測試的結果如下
結果正常,大功告成打完收工 !!!
感想
以上針對新的測試工具 Playwright 套件做一些基本的介紹,另外此套工作可以也在 Docker 環境跑 Playwright 腳本,若有興趣可以參考 Running Playwright in Docker,雖然接觸此工具的時間不長但對於前景的發展感覺是很不錯的,日後有機會可以做更深獲是進一步的研究跟分享,以上如果有不清楚的地方歡迎一起討論,hope it helps !
參考
Playwright
WHY DO WE NEED END-TO-END TESTS?
Playwright (vs. Puppeteer): Cross-Browser Testing done right
What is the Microsoft Playwright Automation Tool Guide







0 意見:
張貼留言