有 API 開發經驗的人相信都使用過 Postman 來模擬使用端發出的 Request 進行測試,今天要介紹另一套工具與 Postman 相似 - REST CLIENT,根據官網的敘述如下
REST Client allows you to send HTTP request and view the response in Visual Studio Code directly.Rest Client 套件讓開發者可以在 Visual Studio 中發送 HTTP Request 請求並看 Response 結果,這篇就介紹 REST CLIENT 的基本使用方式,若有問題或是錯誤的地方歡迎網路的高手大大給予指導。
在 Visual Studio 安裝十分簡單,搜尋 REST CLIENT 後點選 install 即可
使用
接著在 Visual Studio Code 中新增檔案,在檔案中輸入測試網址 https://example.com/comments/1,右下角 Language Mode 選擇 HTTP 模式,可以看到網址列上方出現 Send Request 的灰色按鈕,可以選擇使用滑鼠點擊 Send Request 或是用快速鍵 Ctrl + Alt + R 執行,在 Visual Studio 右邊區塊會呈現 Response 結果,左下角則可以看到本次 Request 的執行時間與對方 Server 回傳 Reponse 內容大小
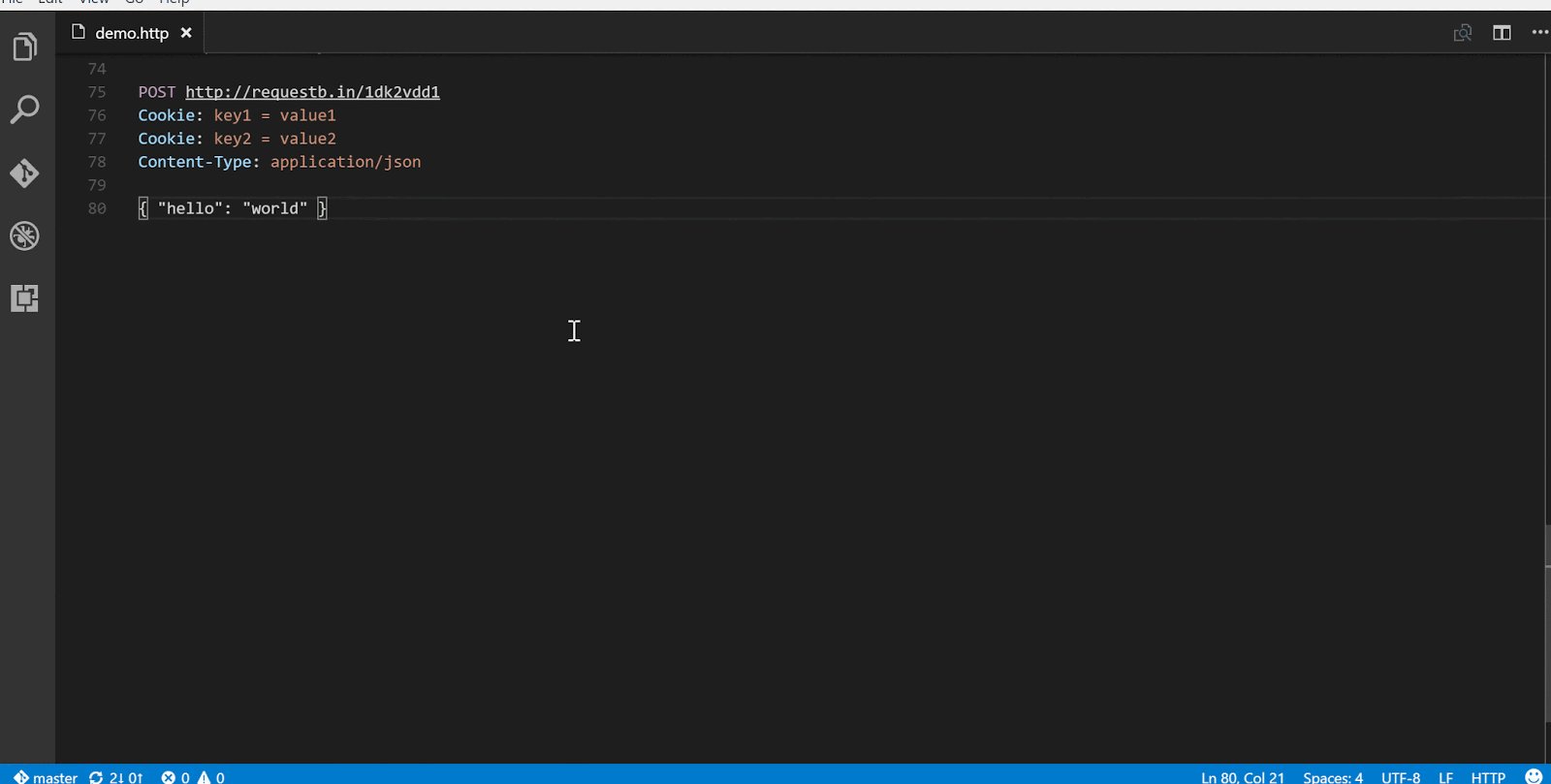
或者可以選擇發送的 RFC2616 標準的請求,以下為發送 Post 且指定 contentType 為 json 的請求範例
POST https://example.com/comments HTTP/1.1
content-type: application/json
{
"name": "Marcus blog",
"time": "Wed, 21 Mar 2019 18:27:50 GMT"
}
如果包含多個請求可以透過 ### 來分開Generate Code
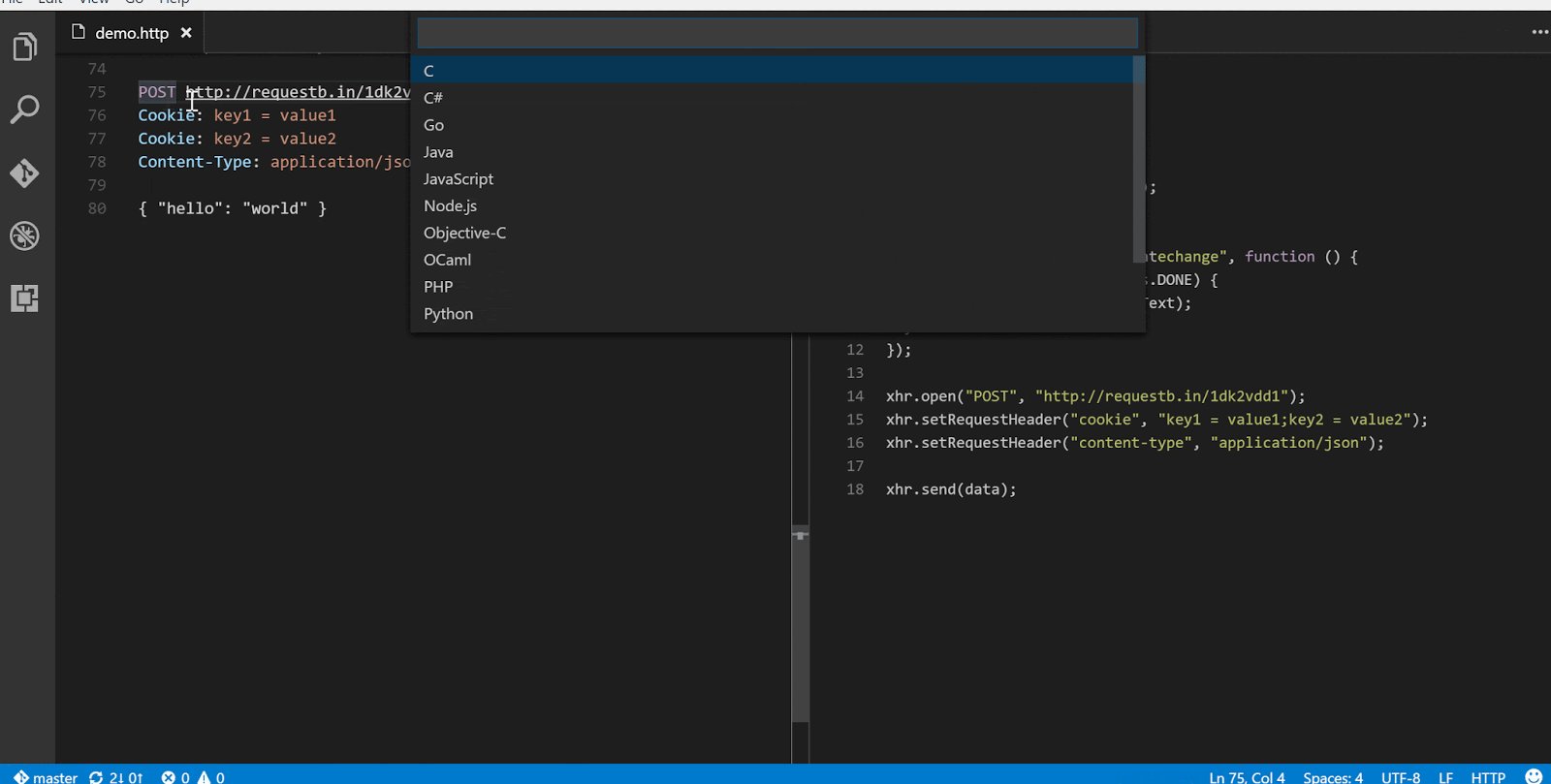
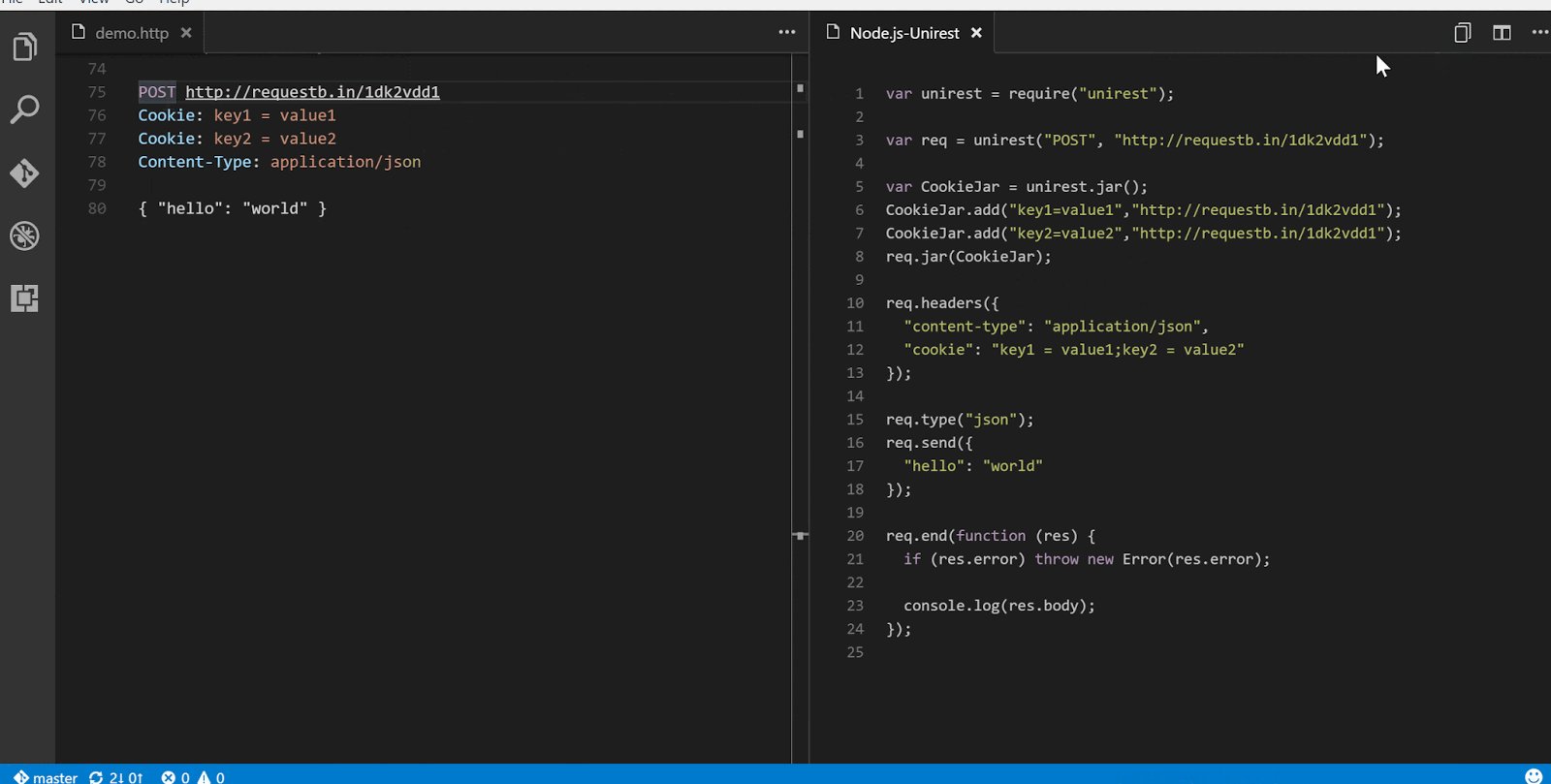
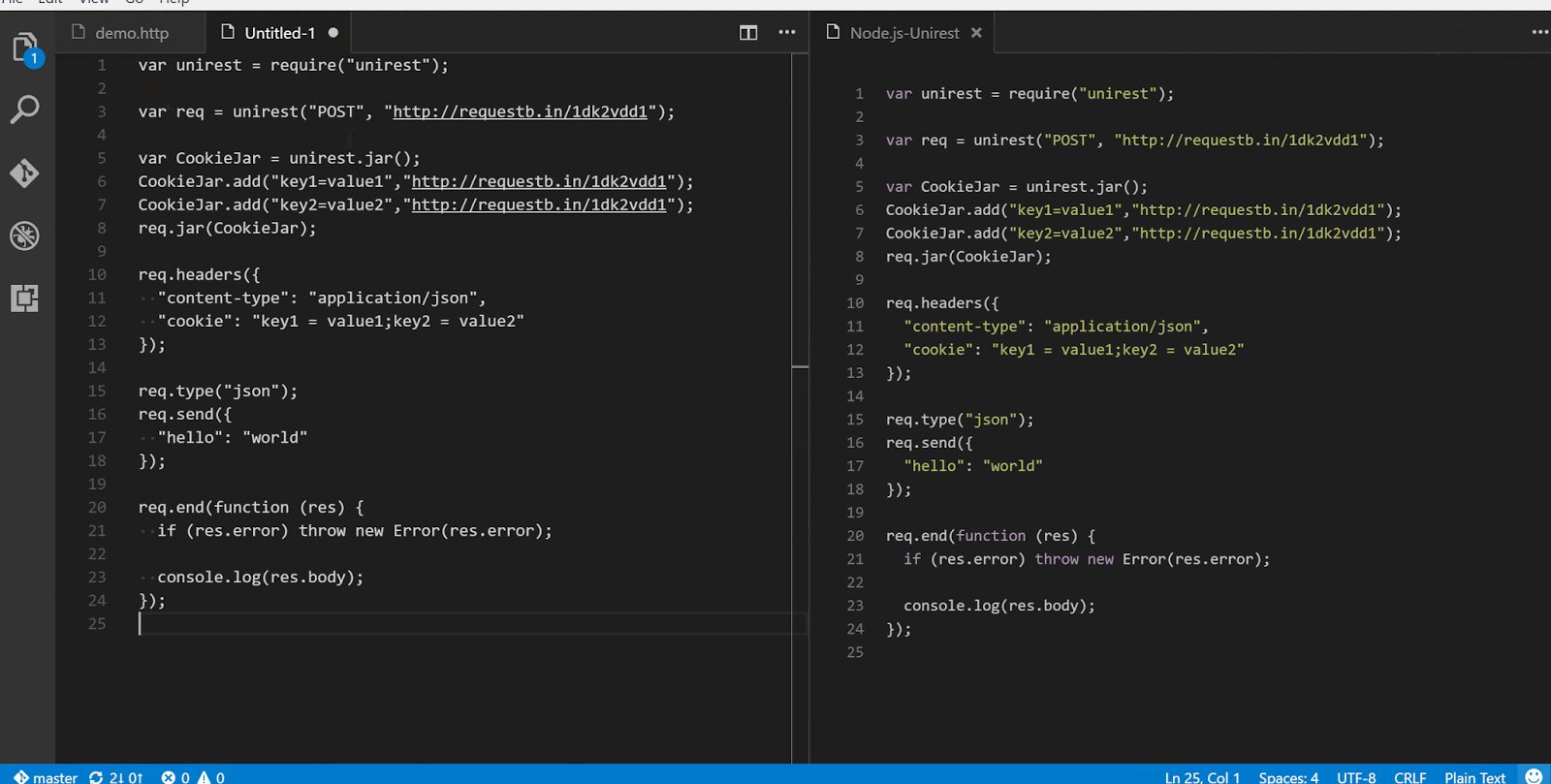
另外一個強大的功能是 Generate Code Snippet ,可以將輸入測試的 HTTP 請求轉化為不同程式語言,目前支援轉換的語言為 C、C#、Go、Java、Javascript、Node.js...等主流程式語言都支援,官方的示意如下
在 REST CLIENT 官方介紹有提供更多強大的功能與使用情境,像是也支援 cURL 語法、自定義請求的變數、設定 SSL與儲存 Response 資訊等好用的功能,這裡就不在做更多說明有興趣可以到官方 GitHub 了解。
感想
感謝強者同事介紹這麼好用的工具,自己在了解 REST CLIENT 功能時想到如果有了 Generate Code 功能,或許可以將使用 REST CLIENT 測試 API 的請求,轉化為單元測試的代碼 (如果懶得自己寫的話 XD),這樣也可以省下寫代碼的時間,加入情境測試對於程式碼更有保護,也提供各位在測試 API 時有不一樣的選擇 :)
參考
REST Client
[VSCode插件推荐] REST Client: 也许是比Postman更好的选择
感謝強者同事介紹這麼好用的工具,自己在了解 REST CLIENT 功能時想到如果有了 Generate Code 功能,或許可以將使用 REST CLIENT 測試 API 的請求,轉化為單元測試的代碼 (如果懶得自己寫的話 XD),這樣也可以省下寫代碼的時間,加入情境測試對於程式碼更有保護,也提供各位在測試 API 時有不一樣的選擇 :)
參考
REST Client
[VSCode插件推荐] REST Client: 也许是比Postman更好的选择







0 意見:
張貼留言