在 IIS 執行 ASP.NET Core 專案時與過去 .NET Framework 運作不同,.NET Core Application 預設以 Kestrel 為 HTTP Server 與 IIS 做溝通,流程可以參考下圖所示;因此要將開發好的 .NET Core 網站專案佈署至 IIS 設定方式是不同的,這篇介紹如何將 ASP.NET Core 應用程式佈署至 IIS 的步驟說明,若有問題歡迎提出一起討論或是給予指導
首先先到 .NET 下載中心 : 傳送門,網頁有列出 .NET Core 所有版本的 SDK 與 Runtime 安裝檔,因此可選擇需要的 .NET Core Server Hosting,公司開發的專案使用的是 .NET Core 2.2 因此點擊 ASP.NET Core 2.2 版 Runtime & Hosting Bundle 進行下載,
下載後進行安裝 .NET Core 2.2 Windows Server hosting 的動作
安裝完畢之後,為了讓 IIS 可以讀取到新的環境變資訊,請開啟命令提示字元執行下列指令
net stop was /y net start w3svc可以發現在 IIS 站台 > 模組中出現 AspNetCoreModule 項目
題外話 : 不安裝 AspNetCoreModule 會發生什麼事情?
在.NET Core 中會以 Kestrel 為 HTTP Server 並與 AspNetCoreModule 與 IIS 做整合,如果不安裝此 module 會跳出下列錯誤訊息 執行此作業時發生錯誤 ,如下圖所示
在錯誤訊息中可以得知,在 IIS 不支援該模塊設定因此無法進行預覽 config 的動作,我們在開啟佈署專案資料匣底下 Web.config 設定檔案,可以發現 config 中 modules 區段指定 AspNetCoreModule,
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<location path="." inheritInChildApplications="false">
<system.webServer>
<handlers>
<add name="aspNetCore" path="*" verb="*" modules="AspNetCoreModule" resourceType="Unspecified" />
</handlers>
<aspNetCore processPath="dotnet" arguments=".\Apollo.dll" stdoutLogEnabled="false" stdoutLogFile=".\logs\stdout" />
</system.webServer>
</location>
</configuration>
發布 Application
這一步主要是將 .NET Core 專案發布至指定資料夾,在 Visual Studio 發布方式為
Step 1 : 專案按下右鍵 > Publish
Step 2 : 選擇 IIS 選項,按下一步
Step 3 : Publish method 選擇 file system 及輸入你要發佈到的位置
Step 4 : 此步驟可以選擇 Publish 是要 release mode 或是 debug mode,指定的 target framework,這裡是測試因此我都已預設為主直接按下一步
Step 5 : 接著會直接開始發布動作 (publish 右邊會一直轉轉轉),停止後即發布完成
IIS 新增站台
安裝完 .NET Core Server Hosting 與介紹將程式發佈到指定資料夾,接著下一步就是設定 IIS 應用程式,如果沒有安裝過 IIS 可以參考之前寫的 [IIS] 如何在 Windows 10 Pro 安裝 IIS,以下就來簡單介紹設定步驟
Step 1 : 開啟 IIS,在站台按右鍵新增站台,設定其站台名稱與指定執行路徑為佈署資料夾位置
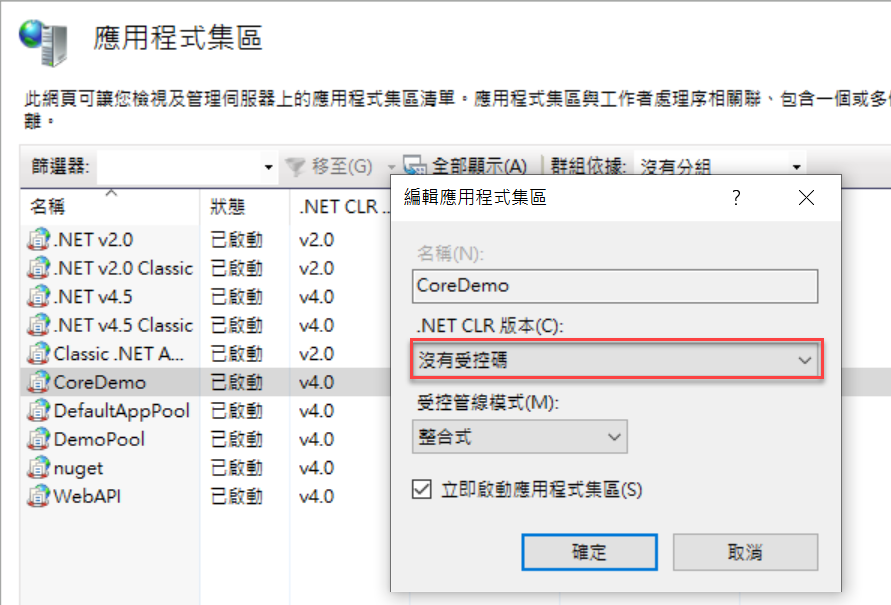
Step 2 : 開啟編輯應用程式集區,.NET CLR 版本更改為 : 沒有受控瑪
Step 3 : 設定完畢後打開瀏覽器,在網址輸入 http://localhost:3231/index.html
即可看到 Hello world ! 設定成功,Happy Coding !!!
參考
在使用 IIS 的 Windows 上裝載 ASP.NET Core
Publishing and Running ASP.NET Core Applications with IIS















0 意見:
張貼留言